Instagram đã làm cho trang web của họ nhanh hơn như thế nào (Phần 1)

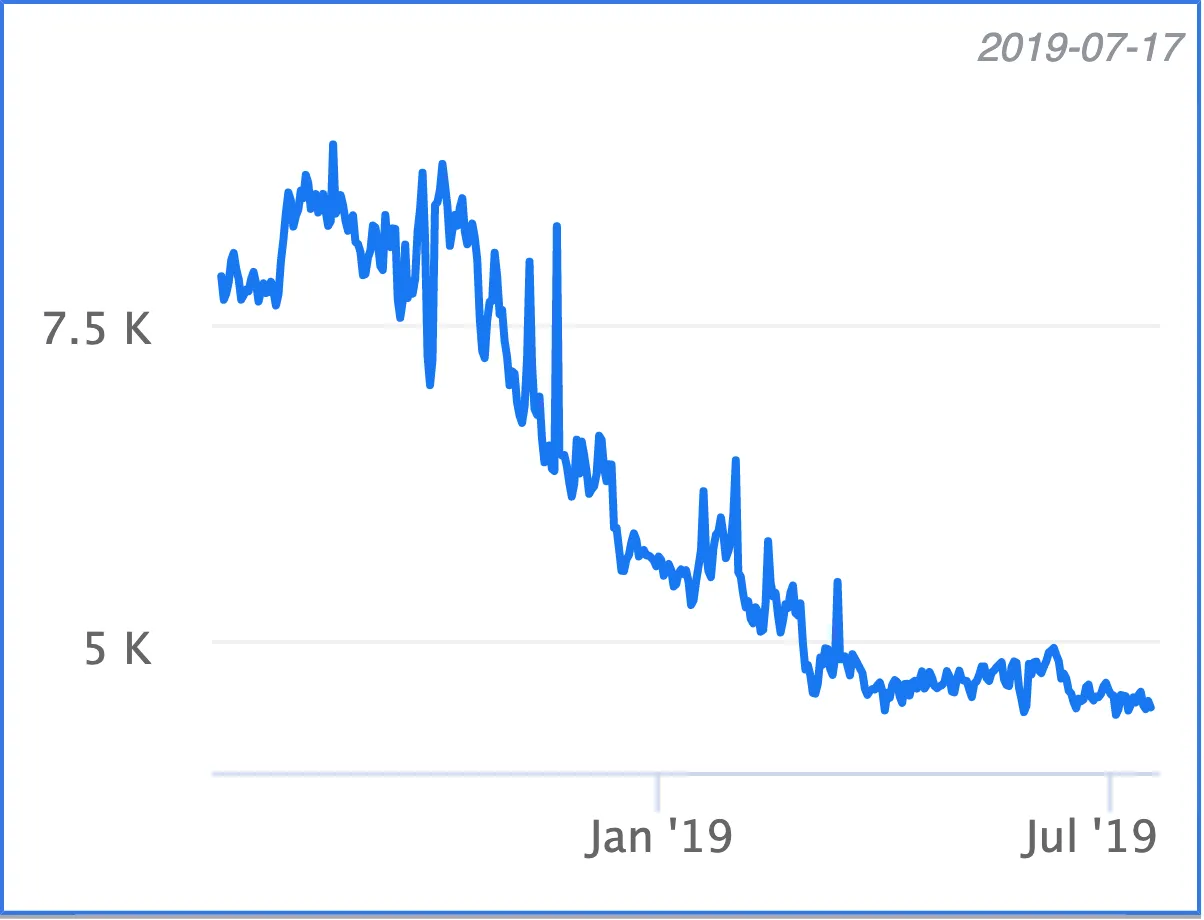
Theo thời gian, khi Instagram thêm nhiều tính năng mới như Stories hay nhắn tin, trang web Instagram.com bắt đầu chạy chậm hơn. Nhận thấy điều này, đội ngũ kỹ sư của Instagram đã tập trung cải thiện tốc độ và đã thành công làm cho trang feed (bảng tin chính) tải nhanh hơn gần 50%. Loạt bài viết này sẽ giải thích cách họ đã làm điều đó.

Ưu tiên những gì cần tải trước
Một trong những cách hiệu quả nhất để tăng tốc độ trang web là giúp trình duyệt biết sớm hơn những gì nó cần phải tải về để hiển thị trang. Các kỹ sư nhận thấy việc này còn quan trọng hơn cả việc cố gắng giảm dung lượng mã nguồn trong giai đoạn đầu.
Thay vì để trình duyệt tự tìm kiếm các đoạn mã và dữ liệu cần thiết trong quá trình tải trang (việc này có thể mất thời gian), Instagram đã sử dụng một kỹ thuật gọi là "tải trước" (prefetching). Kỹ thuật này giống như việc đưa cho trình duyệt một danh sách những thứ quan trọng cần tải về ngay lập tức.
Những thứ được ưu tiên tải trước
Instagram đã áp dụng việc tải trước cho hai loại chính:
- Mã nguồn (JavaScript): Những đoạn mã cần thiết để các tính năng trên trang hoạt động (ví dụ: mã để hiển thị bảng tin).
- Dữ liệu (từ máy chủ): Thông tin cần thiết để lấp đầy trang, chẳng hạn như danh sách bài đăng, thông tin người dùng. Việc lấy dữ liệu này có thể tốn thời gian, nên bắt đầu càng sớm càng tốt.
Việc tải trước này đặc biệt hữu ích trên các kết nối mạng chậm, vì nó giúp giảm thời gian chờ đợi tổng thể. Nó cũng giúp đảm bảo các tài nguyên quan trọng được tải về trước những thứ ít quan trọng hơn.
Thách thức và giải pháp khi tải trước
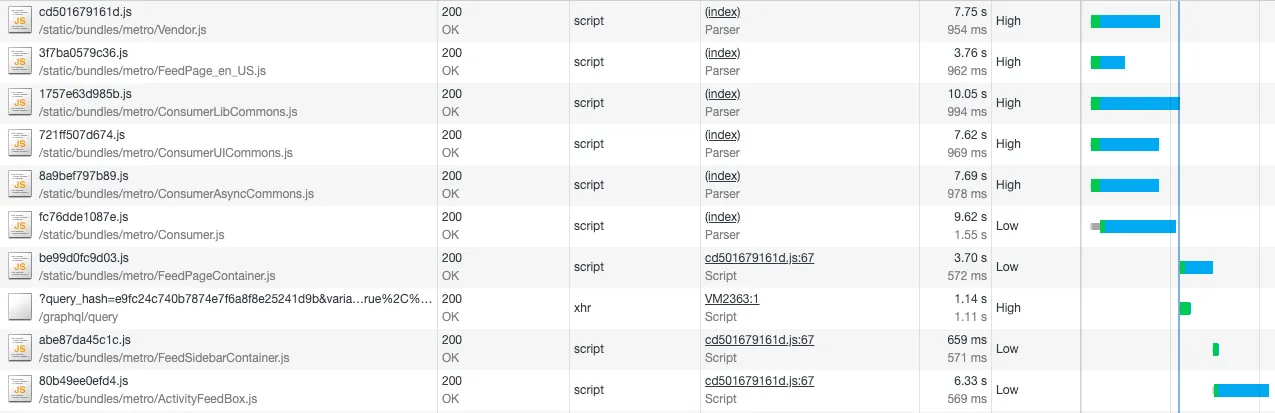
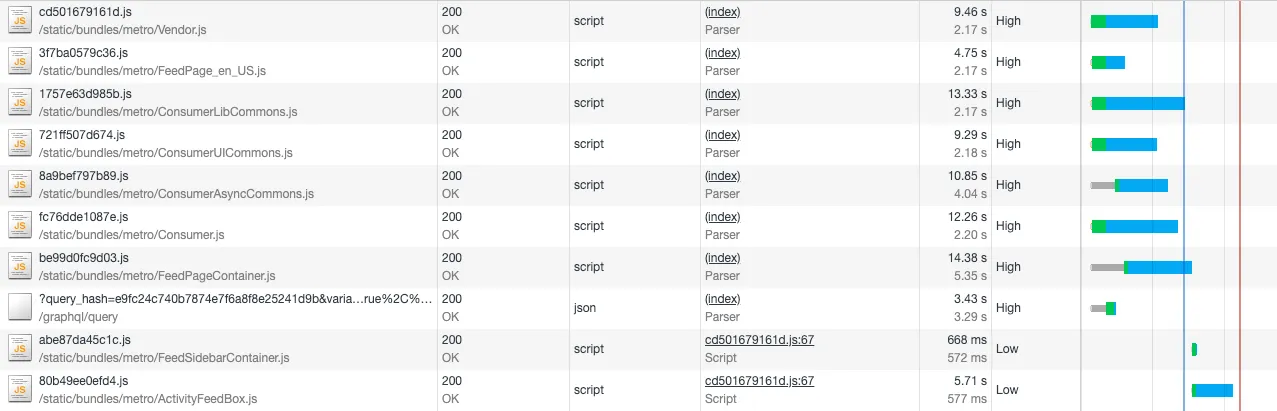
Tuy nhiên, việc tải trước cần được thực hiện cẩn thận. Nếu không sắp xếp đúng thứ tự ưu tiên, nó có thể phản tác dụng và làm trang web chậm hơn. Instagram đã gặp phải trường hợp các đoạn mã ít quan trọng hơn lại được ưu tiên tải trước, làm chậm quá trình hiển thị trang.
Giải pháp của họ là tạo ra một danh sách tất cả các đoạn mã cần thiết và yêu cầu trình duyệt tải chúng theo đúng thứ tự ưu tiên từ sớm nhất có thể.


Tối ưu hóa việc tải ảnh trên Bảng tin (Feed)
Bảng tin của Instagram là một dòng ảnh và video cuộn vô tận. Để người dùng không phải chờ khi cuộn xuống, ảnh và video mới cần được tải sẵn. Nhưng việc này có vài thách thức:
- Không làm chậm việc xem các nội dung hiện tại.
- Không lãng phí dữ liệu của người dùng bằng cách tải quá nhiều ảnh mà họ không bao giờ xem tới.
- Phải chọn đúng kích thước ảnh phù hợp với màn hình của người dùng (điện thoại, máy tính bảng, máy tính).

Cách Instagram giải quyết vấn đề tải ảnh
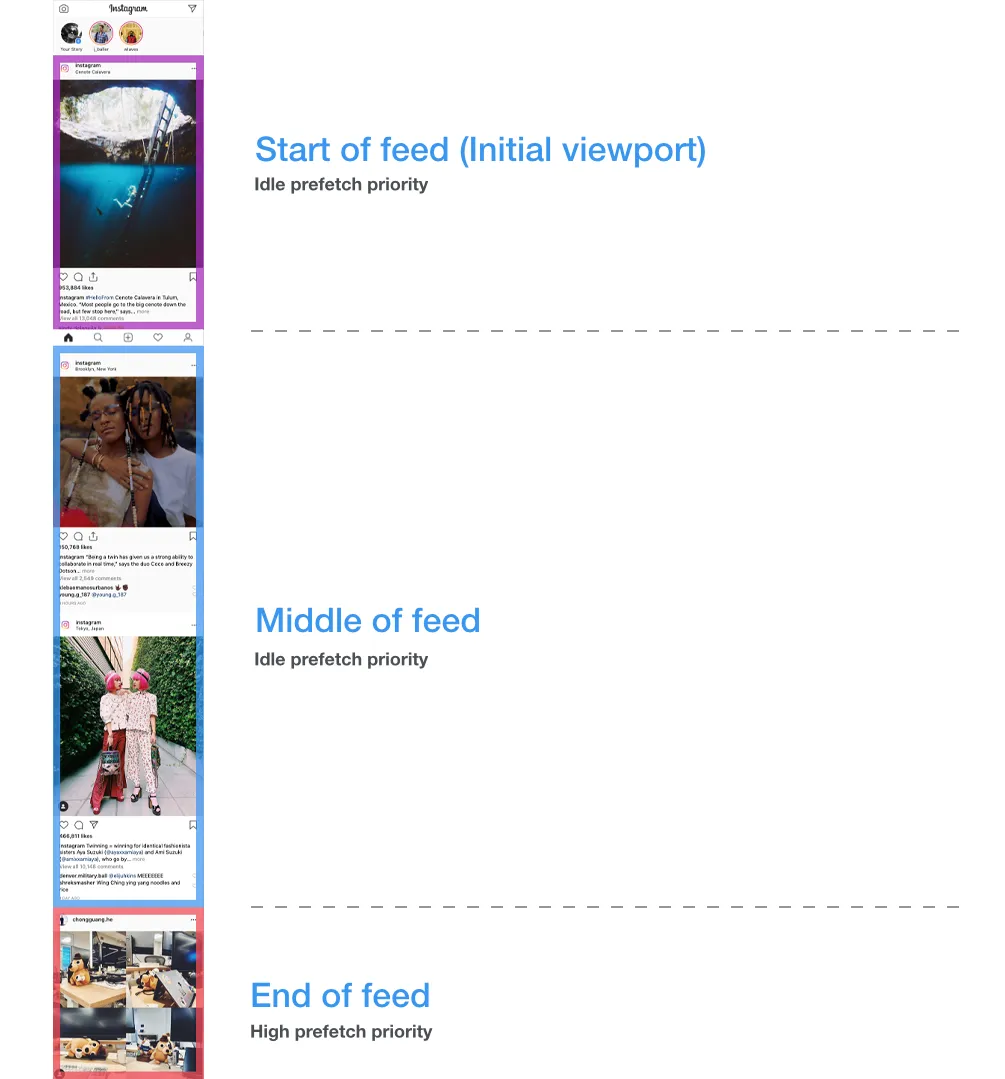
- Tải nền thông minh: Khi trình duyệt rảnh rỗi, Instagram sẽ yêu cầu nó lặng lẽ tải dữ liệu cho các bài đăng tiếp theo ở chế độ nền với mức ưu tiên thấp.
- Tăng tốc khi cần: Nếu người dùng cuộn gần đến cuối các bài đăng đã hiển thị, Instagram sẽ tăng mức ưu tiên cho việc tải nền này để dữ liệu về nhanh hơn.
- Tải ảnh tuần tự và đúng kích thước: Khi có dữ liệu bài đăng mới, thay vì tải tất cả ảnh cùng lúc, Instagram yêu cầu trình duyệt tải ảnh lần lượt từng cái một theo thứ tự xuất hiện. Họ cũng sử dụng một mẹo kỹ thuật thông minh (dùng một thành phần ảnh ẩn) để trình duyệt tự động chọn và tải trước đúng kích thước ảnh phù hợp nhất với màn hình người dùng.
Nhờ cách làm này, thời gian để ảnh hiển thị trên bảng tin đã giảm 25%, và thời gian người dùng phải chờ đợi khi cuộn đến cuối bảng tin giảm tới 56%.
Sắp có Phần 2
Trong phần tiếp theo, Sydexa sẽ chia sẻ thêm về các kỹ thuật khác mà Instagram đã sử dụng để tăng tốc trang web. Hãy đón đọc nhé.
Tham khảo bài viết gốc: https://instagram-engineering.com/making-instagram-com-faster-part-1-62cc0c327538